一、需求 需要获取到地面的经纬度,用于做搜索需要。 二、下载路径 地址:https://www.webmap.cn/main.do?method=index 三、python解析,并存储postgis数据库
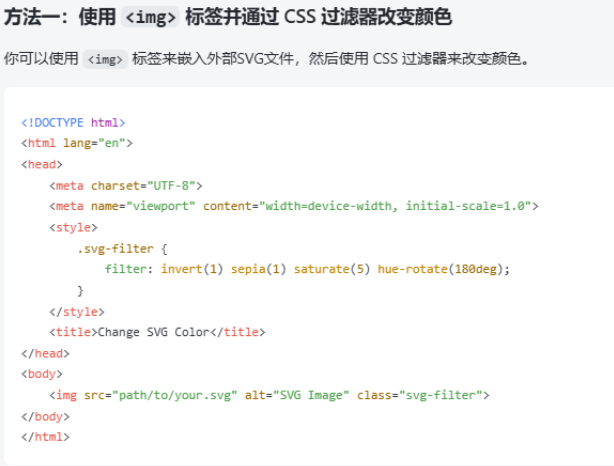
解决方案 解决方案有很多,以下介绍一种使用css滤镜的方案。 思路是计算目标色,然后用js计算出滤镜css,然后叠加css即可。 简单效果: 将hex颜色转换为css 来源:https://codepen.io/sosuke/pen/Pjoqqp 对应的JS代码:
解决方案,基于vite-plugin-svg-icons,做一些小的修改即可实现。 注意:网上下载的部分svg,需要手动清除svg文件内的fill属性,否则无法在外部修改颜色。 一、安装vite-plugin-svg-icons 安装vite-plugin-svg-icons并修改vite.config.ts如下: 二、新建SvgIcon.vue组件 三、使用方法 效果如下图:
WebGL上下文是从canvas标签中获取到的,通过canvas对象的getContext()函数可以获取WebGLRenderingContext。 跟据参数的不同,getContext()函数可以获取不同种类的渲染上下文。 当你调用 canvas.getContext('webgl') 时,返回的是一个 WebGLRenderingContext 对象。这个对象是 WebGL API 的核心接口,它提供了用于与 WebGL 进行交互的方法和属性。 一、基本使用 WebGLRenderingContext 对象的…
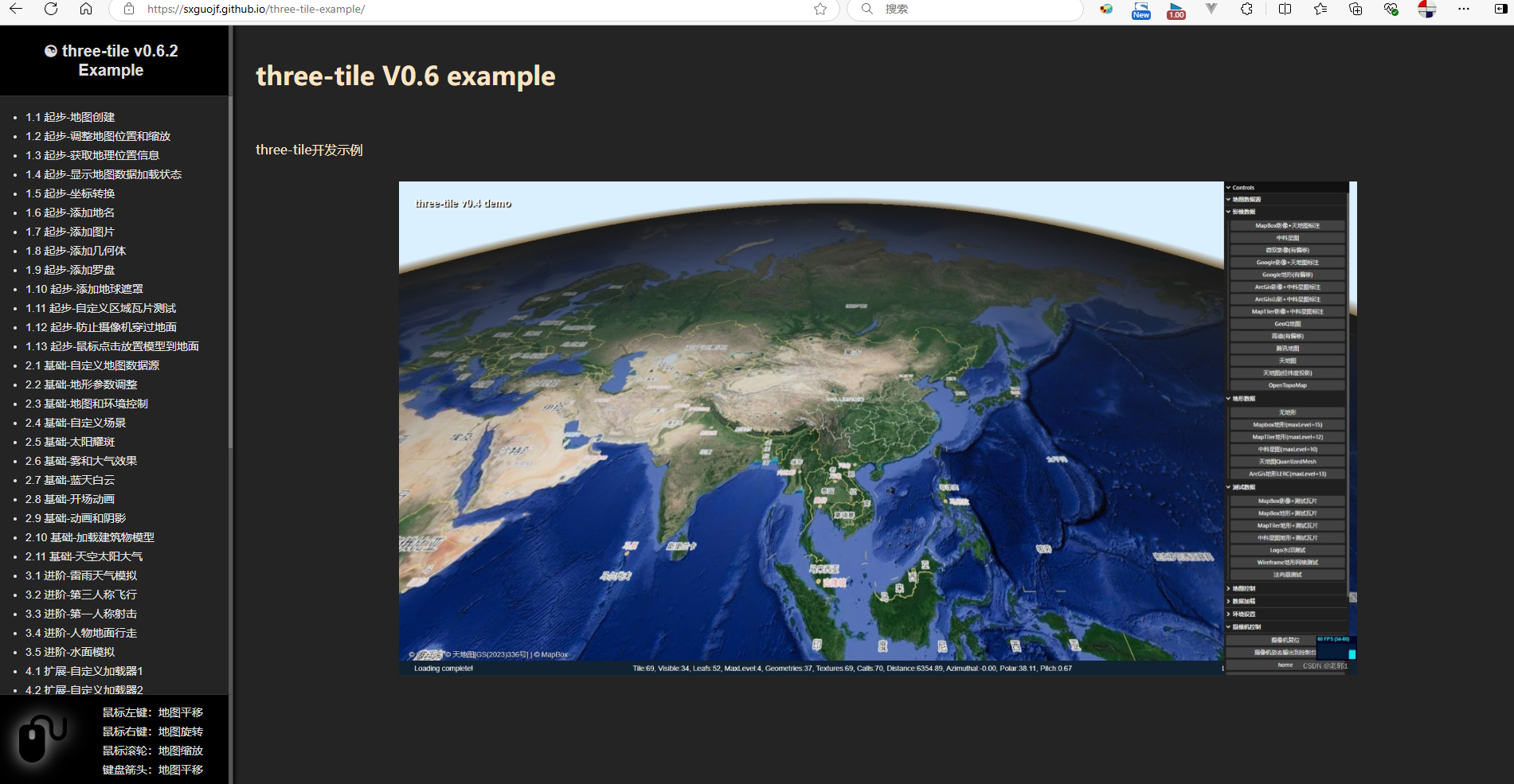
一、sxguojf 作者链接:https://github.com/sxguojfhttps://blog.csdn.net/hzgjfhttps://sxguojf.github.io/three-tile-example/
一、介绍 GeoJSON 是一种用于表示地理数据的格式,基于 JSON(JavaScript Object Notation)。GeoJSON 支持多种几何对象类型,以及用于描述这些几何对象的特征和集合。 Geometry Objects(几何对象) Feature Objects(特征对象) FeatureCollection Objects(特征集合对象) 二、具体格式 Point MultiPoint LineString MultiLineString Polygon Polygon用于表示单个多边形。它由…